Googleアナリティクスの最新版(beta)に新しく加わったソーシャルという機能。
どうやらTwitter、Facebook、Google +などSNSの解析ができるようになったみたいです。
実装方法をこちらのブログでも紹介しておきます!
参考にさせていただいたページはコチラになります。
(´・д・)< 外国のサイトなので、もちろん言語は英語になってます。
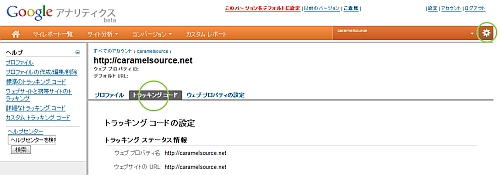
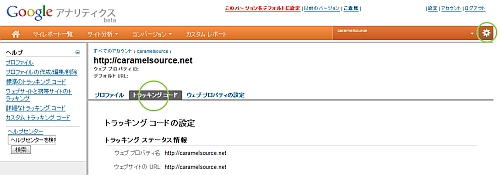
1.トラッキングコードの取得

 ▲トラッキングコードの確認手順
▲トラッキングコードの確認手順
トラッキングコードをコピーして、</head>タグの直前に貼り付けます。
※UA-xxxxxxxx-xのxは自分のコードとなります。今回はサンプルでxと表記しています。
※Google +はここまでで作業完了となります。
2.FacebookとTwitterを計測できるようにする
FacebookとTwitterを計測するために、下記のSocial Tracking用の
Java scriptを設定する必要があります。
※下記のリンクよりDLして、自分の特定の場所にアップロードしてください。
このjava scriptを先程設定したトラッキングコードの下に追記していきます。
※パスは自分でアップロードした先に変えてください。
2.1.Twitterの計測用コード
下記のブログに紹介されていましたので、お借りしてご紹介します。
headタグ内に設定するみたいなんですが、headタグの直下に設定したほうが
よさそうとのことです。うまく計測できなかった場合は、試してみてください。
これで、Twitter公式ボタンでの計測が可能となります。
|
WordPressユーザーの皆さん。注意して!
自分はここまで設定して、計測結果にTwitterが出てこないと悩んでたんですが、
プラグインを用いてTwitterのボタンを表示させていると、こちらの計測結果に
表示はされないようです。Facebookも同様です!
※ここのブログで使用しているWP Social Bookmarking Lightはダメでした・・・
|
2.2.Facebookの計測用コード
Facebookのいいね!ボタンは、サイトの「いいね!」と記事に対しての「いいね!」の2パターンとなります。
※前述のように、プラグインでいいね!ボタンを表示している場合、計測できませんので気を付けてくださいね。
まずはいいね!ボタンを作成しましょう。
WordPressユーザーの方は下記のページなど参照していただき、記事別の設定の仕方など確認してください。
Like Buttonで作成すると下記のようなコードになります。
<div id="fb-root"></div><script src="http://connect.facebook.net/en_US/all.js#appId=IDを記述;xfbml=1"></script><fb:like href="SiteURIを記述" send="false" layout="button_count" width="任意の値" show_faces="true" font=""></fb:like>
このコードの中に、トラッキング用のコードを埋め込みます。
埋め込む場所は fb:like の前がいいそうです。
<script type="text/javascript">_ga.trackFacebook();</script>
※WPのプラグインの場合、このコードを埋め込むことができないんですよね…
プラグインのPHPで、いいね!ボタンを生成するコードの中に組込めればいいんですが
自分では難しいので、ここでは計測できないと説明しております。
これでFacebookの計測もできるようになります。
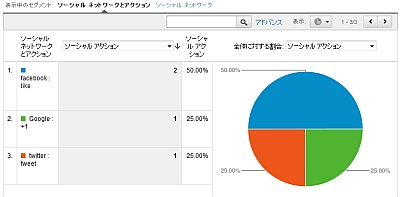
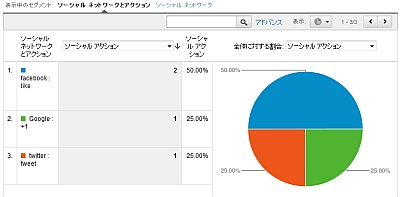
3.解析結果を確認する
最新版のGoogleアナリティクスの
『ユーザー』 ⇒ 『サマリー』 ⇒ 『ソーシャル』 ⇒ 『アクション』と移動します。

 ▲こんな感じで表示されるようです!
▲こんな感じで表示されるようです!
プラグインを利用してても解析ができるように、引き続き調査してみたいと思います。
まだまだやり方がありそうです!