これまでロケタッチを使ってきましたが、先輩から似たようなアプリでfoursquare(フォースクウェア)を
紹介してもらったので、早速使ってみました。
実際に使ってみて感じたのが、どちらも似たようなサービスであること。
現在位置からスポットと呼ばれる場所や建物を検索し、登録していくことです。
つまりこのサービスを利用することで、自分が今どこにいるのか記録に残していくことができます。
では、この2つのアプリの違いって何なの?と気になったので調べてみました。
ロケタッチ
ロケタッチはライブドアが提供しているサービスとなります。
そのため、ログインするためにはライブドアの会員登録が必要となります。



サービス内容は、前述に書いたとおり、GPS機能を利用しスポットを探し、
該当する場所や建物をタッチして、記録に残していきます。
場所や建物がカワイイアイコンで表示されるのもロケタッチの特徴ですね。
個人的にこのアイコンがすごく気に入ってます!!
大学時代に自分がやりたかったことにすごく近いんですよねww

あとは、タッチをするとシールがもらえます。
シールの種類は100種類。ある条件によってシールがもらえるようです。
コレクションしてみるのも楽しいですね。

ロケタッチでは、自分だけのマップを作ることができるので、
オンリーワン思考の現在の日本人にはすごく的を得ているアプリかもしれないですね。
クーポンやキャンペーンとの連動も魅力の一つです。
foursquare 
アメリカで第二のTwitterと呼ばれているのがこのフォースクウェアです。
基本的にはロケタッチと同じサービスとなります。
フォロワーをiPhoneのアドレス帳、Facebook、Twitterから探すことができます。
サービスを始めてすぐに知り合いを見つけられるのは、初心者にとってはありがたい機能です。
ただフォースクウェアの場合、相手をフォローするにはFacebookのように
申請を出して、受理されないと正式なフォローにならないってこと。
ロケタッチはTwitterのように一方的にフォローすることが可能です。
なので、知らない人でもあなたの場所を確認することができちゃいます。
ここが一つ異なる部分ですね!
次に、ポイントによるランキングが用意されています。
競わせることでアプリの起動率を高める仕組みが盛り込まれてますねw
最後にフォースクウェアではシールではなく、バッジをもらうことができます。
こちらはロケタッチ同様、コレクションしてください。
フォースクウェアはまだ日が浅いので細かい部分までは説明できませんが、
基本的には両者似たようなサービスであるようです。
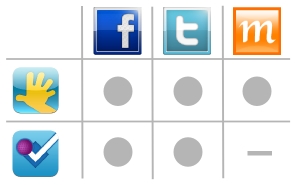
外部のサービスとの連携は?

ロケタッチではFacebook、Twitter、日本のアプリらしくmixiとの連携が可能です。
フォースクウェアではFacebookとTwitterとの連動が可能なようです。
※Facebookに転送させたんだけど、表示されてなかったんだよな~@フォースクウェア
結論
どちらを使うかは、自分の好み次第ですねw
自分の周りがどちらのサービスを使っている人が多いかで、楽しみ方が変わってくるかもです。
自分はロケタッチをよく活用してるので、気軽にフォローしてくださいねヽ(・´∀`・)ノ