iPhoneで撮った写真を、ずっとサイト上で公開したいって思ってたんだけど、いちいち写真をPCで加工してアップして・・・っていう作業が入ると
更新が滞ってしまって長続きはしないことが分かってたんで、ずっとPhotoページをいじるのをやめてたんだけど、
Facebookを使うようになってから利用し始めたInstagramというアプリでアップされた写真がうまくWordpressの方に流しこめないか
やり方を探してみました。実際に同じようなことを思っている人や実践している人がいて、参考になるブログがいくつも用意されていました!
今回、Instagramから直接写真をリンクさせることはできなかったんだけど、間にflickrをかますことで、うまく写真の連動ができました。
1.Instagramの導入
iPhoneアプリであるInstagramをiPhoneへインストールしてください。
アカウントを作成できればInstagramの準備は完了です。
2.次にflickrのアカウントを取得
flickrについては細かく説明しているサイト、ブログが多数あるためここでの説明は省かせていただきます。
とにかくflickrの個人アカウントを取得してください。(可能であれば既存のアカウントではなくInstagram用のアカウントが望ましい!)
3.Instagramの共有にflickrを設定
2.で登録したflickrの情報をInstagramの『プロフィール』⇒『共有設定の編集』⇒『flickr』を選択します。
サファリが立ちあがり、flickrでアプリの連動を聞かれますので連携するようにしてください。
これで連携の部分の準備が完了です。
Instagramで写真をアップする際に、flickrを共有することを忘れないでください。
もし忘れてしまった場合にも、アップした写真の下に出ている『・・・』を選択し『写真を共有』を選択すればflickrにアップすることが出来ます。
4.Wordpressのプラグイン
wordpressとflickrを連動させます!
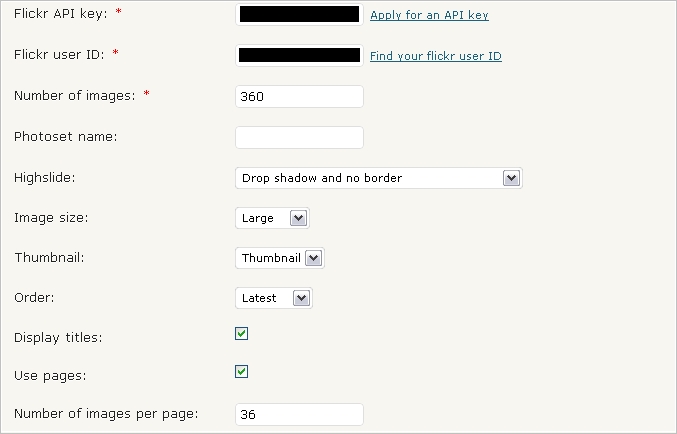
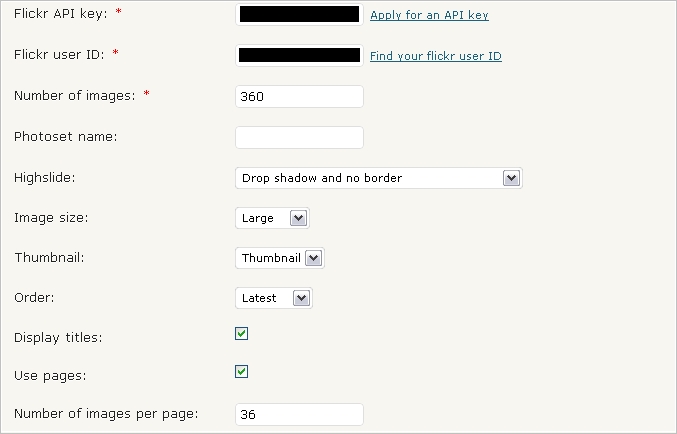
連動させるために、Flickr + Highslideというプラグインを導入します。

Flickr API keyとuser IDはそれぞれテキストボックスの横に取得先のリンクが設定されているので、そちらから登録します。
Flickr API keyは、商用か非商用かきかれますので、使う用途によって選択してください。
自分は非商用で取得しました。
ここまで出来れば95%完成したもんです!
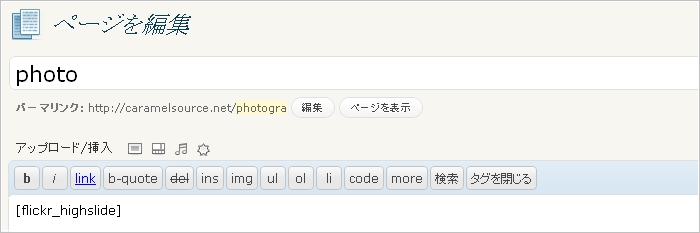
5.最後は写真を公開するページを作成
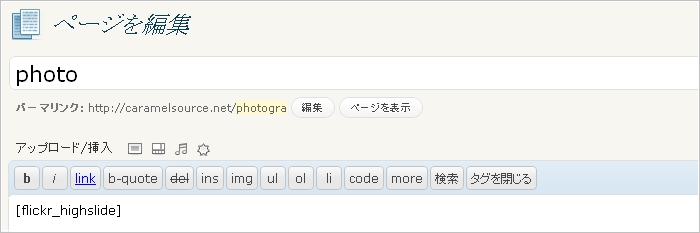
Wordpressのページから、専用の新しいページを作成します。

本文の部分は、 flickr_highslide (実際は[ ]で囲んでね)と入力するだけ。これだけでflickrにアップされた写真がこのページに呼び出されます!

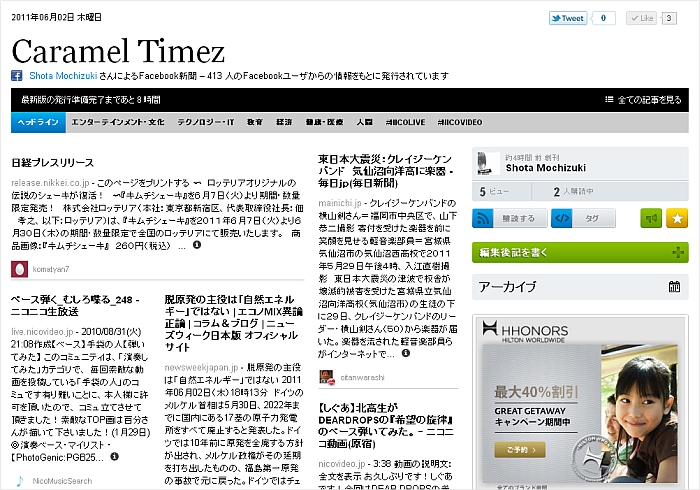
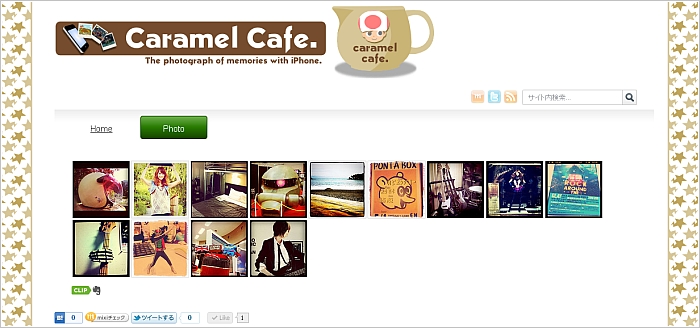
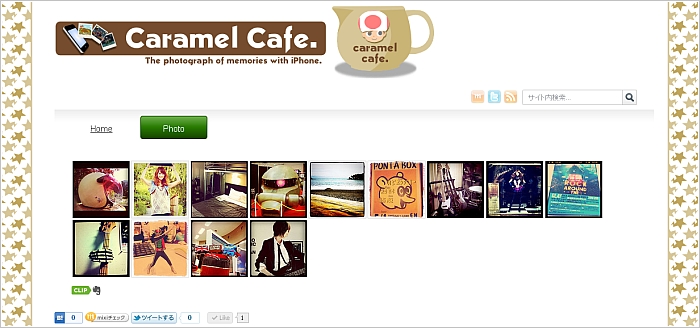
実際の画面です。ブログの上側にあるタブボタンでPhotoを押していただければ実際のPhotoサイトをご確認いただけます。
Instagramで今後も投稿していけば、自動でここに写真が追加されていくってわけです!
これは便利ですよね^^