
Googleアナリティクスの新機能を紹介する記事で、さりげなく実装していたSyntaxHighlighter。
今回はこのSyntaxHighlighterを紹介します。
これまでソースコードを表示する際に、テーブルで枠を作ったり、
テキストエリアで表示してたりしてたんだけど、SyntaxHighlighterでかなり楽になりました。
導入方法はすごくカンタン。
まずは下記よりSyntaxHighlighterをダウンロードします。
※この記事を掲載時では、Ver.3.0.83まで公開されてるんだけど、今回はVer.2.1.382を紹介します。

|
SyntaxHighlighterのダウンロードページ |
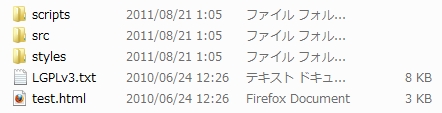
ダウンロードしたファイルを解凍すると、下図のように展開することができます。

このデータを任意の場所にアップロードしていきます。
■scriptフォルダ
scriptフォルダには、各言語に対応したjsデータが保存されています。
この中から、自分のサイトやブログで使用する言語のjsをアップロードします。
全部アップロードしてもいいですが、使用する際に、すべてのjsをheadタグ内で
宣言する必要があります。結構面倒なので、使うものだけにしておきましょう(´・ω・`)
※ちなみにここのブログでは、xml,javascript,cssをアップしてます
また、scriptフォルダの中にflushのデータ『clipboard.swf』も保存されています。
scriptと同じフォルダにアップしてもいいし、個別にswfのフォルダを用意してもいいかと思います。
ここは個人にお任せいたします。
■styleフォルダ
スタイルシートと画像が保存されています。
ここではメインのcssとなるshCore.cssとテーマ別のcssとアイコンをアップしていきます。
テーマは自分の好みのものを1種類アップしておきましょう。

|
テーマを確認する |
とりあえずアップロードするのは上記のデータたちだけでOKです。
次に、headタグにjsとcssを宣言していきます!
<link href="任意のアップロード先/shCore.css" type="text/css" rel="stylesheet"></link>
<link href="任意のアップロード先/shThemeEclipse.css" type="text/css" rel="stylesheet"></link>
<script type="text/javascript" src="任意のアップロード先/shCore.js"></script>
<script type="text/javascript" src="任意のアップロード先/shLegacy.js"></script>
<script type="text/javascript" src="任意のアップロード先/shBrushPhp.js"></script>
<script type="text/javascript" src="任意のアップロード先/shBrushXml.js"></script>
<script type="text/javascript" src="任意のアップロード先/shBrushJScript.js"></script>
<script type="text/javascript" src="任意のアップロード先/shBrushCss.js"></script>
//以下、個別で必要な言語のjsを上記と同様にアップロードする!
<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = '任意のアップロード先/clipboard.swf';
SyntaxHighlighter.all();
</script>
※Wordpressを使っている方は、完全一致のURLで宣言してくださいね。
トップページではOKでも記事ページでスタイルが効かないことがありますので!
最後にソースコードを表示する部分で、SyntaxHighlighterの設定を呼んでくるようにします。
サンプルを掲載してみますね。
//ここからソースコードを記述していきます!

|
brushのコード名を確認する |
簡単かつキレイに表示できてしまうSyntaxHighlighter。
プログラマーやサイト制作などでソースコードを掲載する機会の多い方はぜひ使ってみてください。

















コメントを残す