
今回はWebに疎い人のためのプラグイン『CMS Dashboard』をご紹介します!
Wordpressの管理者画面って、webが分かる人にとってはそう難しくない仕様だと思うんですが、
webに疎い人からすると、何が並んでるのか分かりづらいということがあります。
Webページ制作のディレクションをしているときも、お客様に納品後の更新方法について
説明するんですが、メニューがたくさん並んでいるとどれを選択していいか
迷いが生じてしまうようで、なかなか理解に苦しんでるみたいなんですよね。
そんなユーザーにも使ってほしいのが、このCMS Dashboardです。
1.WordpressにCMS Dashboardを追加
ここはあえて詳しくは書きません。
[プラグイン追加の手順]
・管理者ページ ⇒ プラグイン ⇒ 新規追加 ⇒ CMS Dashboardを検索 ⇒ インストール
・プラグインを有効化にします
2.ダッシュボードにメニューを出してみる
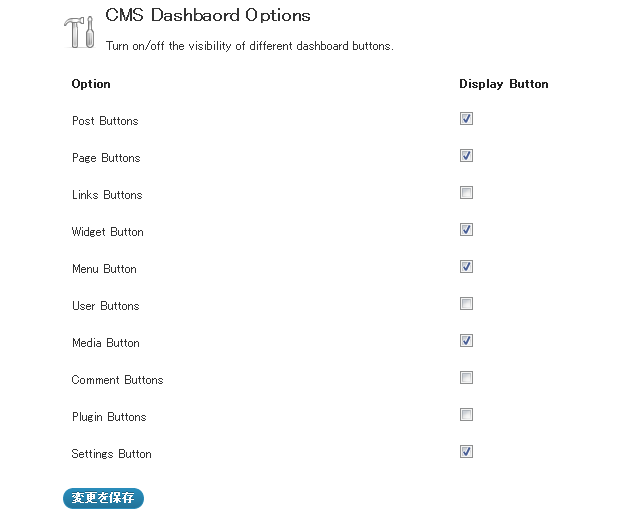
プラグインを有効化すると、メニューの設定の中にCMS Dashboardが追加されています。

ダッシュボードに表示させたいメニューを選択します。
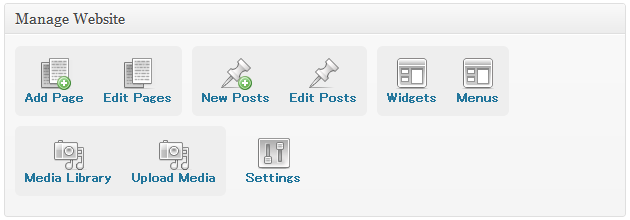
ダッシュボードに戻ってみると、指定したメニューボタンが表示されています!

表示されたメニューをクリックすると記事の登録やページの追加が迷わず出来るようになりました。
3.メニューの名前を日本語にしてみる
今回、このプラグインを使う目的は、webに疎い人でも簡単に使えるように~ということでした。
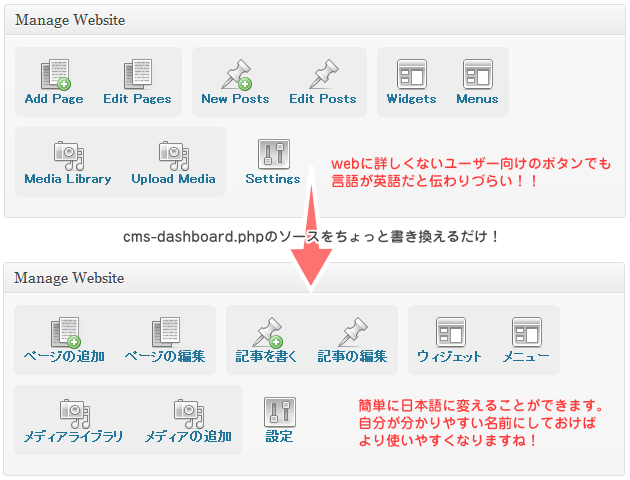
実際にメニューを表示させてみて、気になることがありますよね。
そう、メニュー名が英語なんです。。。親切に作りこむなら、ここはやっぱり日本語ですよね。
というわけで日本語表示にするための作業をまとめます。
変更処理はいたって簡単。cms-dashboard.php内に設定されているメニュー名を書き換えちゃいます。
20行目からメニュー名が書かれています。ここを修正していきます。
■変更前
■変更後
こう書き換えることで、英語だったメニュー名が日本語に変わっています。

4.まとめ
管理者ページの変更まではちょっと大変…という方にオススメなプラグインかもしれないですね。
特に自分が使うのではなく、お客様に納品するブログやサイトの場合は役に立ちそうです。
あと気になったのは、独自で追加したメニュー(ページ)のボタンを表示する場合は、
日本語表記と同じように、独自で作ったページを選択できるようにソースを書き換える必要がありそうですね。
機会があったら試してみたいです。

















コメントを残す