
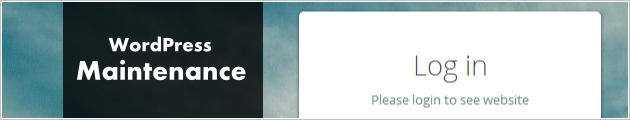
WordPressのサイトをメンテナンス中にできるプラグイン
『Maintenance by fruitfulcode』をご紹介します。
製作中やデザイン変更のメンテナンス中などにボタン一つで簡単に画面を
切り替えることができる便利なプラグインでした。
WP Social Bookmarking Lightを入れてみた!
SexyBookmarksもいいんだけど・・・

これまでSexyBookmarksを使ってたんだけど、デザイン性は優れているけど、実用性としてはイマイチ…
どうも日本のブログっぽくなくて、クリックする人も少なかったんですよね~
やっぱり、FacebookにしてもTwitterにしても上図のようなボタンの方が違和感なくすんなりポチれるみたいです。
ボタンをそれぞれ配置することもできるんだけど、Wordpressのプラグインで、WP Social Bookmarking Lightっていう
ソーシャルブックマーク形をほとんどそろっているものがあったので、導入してみました。
残念ながらEvernoteだけは、このプラグインで納得のいくデザインではなかったので、
そこだけはWP Evernote Site Memoryを採用しています。
本当はすべて並べて表示できればよかったんだけど、プラグインの都合上、上下に出ちゃうみたいです…
EvernoteサイトにあるSite Memoryからタグを生成してテンプレートに埋め込めばいけないこともないみたいだけど、
コードとかがイマイチ理解できなかったので、断念しちゃいました・・・
デザインも大事だけど、それ以上に実用性の方が大事ですね!