
写真を改めてサーバーにアップルするのではなく、自分のFlickrに投稿した写真を
そのまま使いたい!!そんな人も多いと思います。
自分はスマホアプリのInstagramとFlickrを連動させているので、
日常の写真の多くがFlickrにアップされているのです。
そんなFlickrにアップされている写真を簡単にブログで使えるようにするための
機能拡張についてまとめてみたいと思います!
プラグインをインストールする

まずはじめにWordPress Media Flickrというプラグインをインストールします。
他のプラグイン同様、インストールすれば完了となります。
ユーザー情報を設定します
Flickrに登録している自分のアカウントを設定します。
WordPressの左側のメニューの『設定』の中に新しく追加されている
Media Flickrから設定が出来ます。
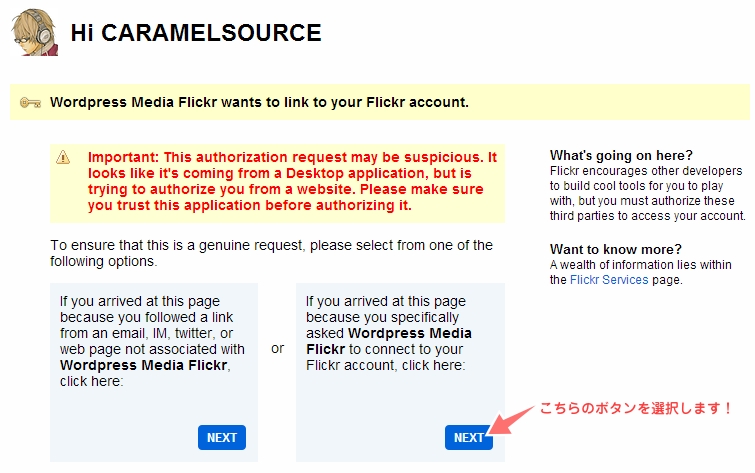
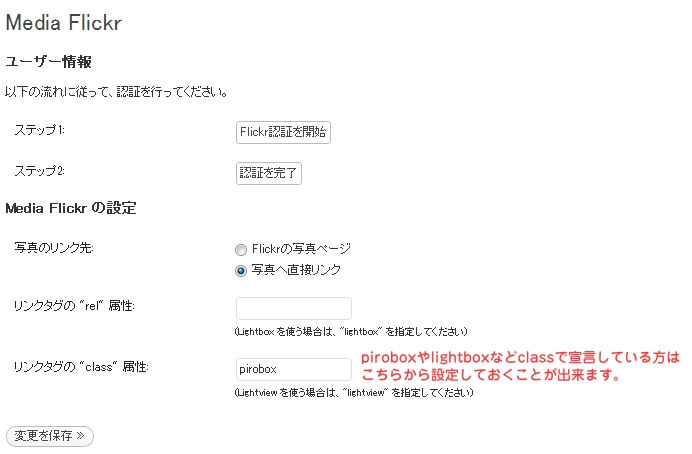
まずはじめに『Flickr認証を開始』ボタンを選択します。
Flickr認証するために、Flickrへ自動的にアクセスされます。

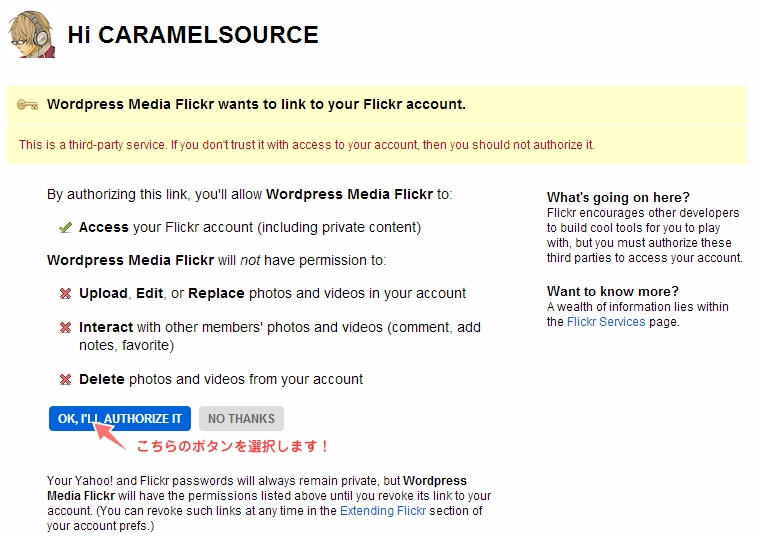
その際に、Wordpressとの連動を許可するかどうか確認がされます。

最終確認もOKすれば、認証完了となります。
OKを選択した後は、Flickrのページを閉じても大丈夫です。
そのまま、先程の設定に戻り、『認証完了』ボタンを選択します。

そうすると、ユーザー名とIDが自動的に表示されます。
ここで表示されれば認証完了となります。
補 足
記事中に投稿するFlickrの画像に、rel属性とclass属性を指定することが出来ます。
piroboxやlightboxなど独自で設定している属性をここで宣言することが出来ます。
自分はpiroboxを使っているので、piroboxと入力してあります。
実際に投稿してみる
設定がすべて完了したので、あとは実際に画像を投稿してみるだけです。

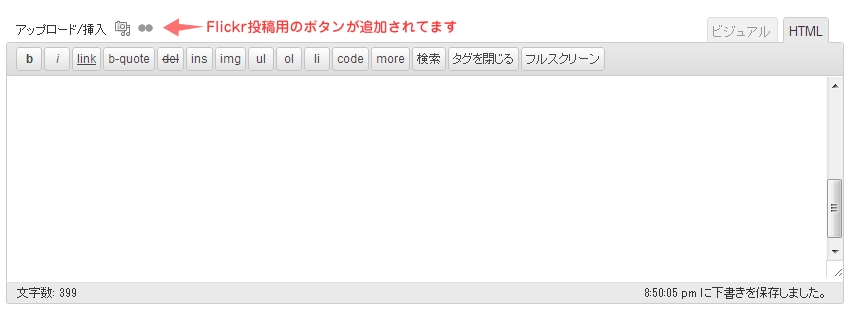
メディアアップロードボタンの横に、Flickrのアイコンが追加されています。
こちらからFlickrの画像をアップロードできます。

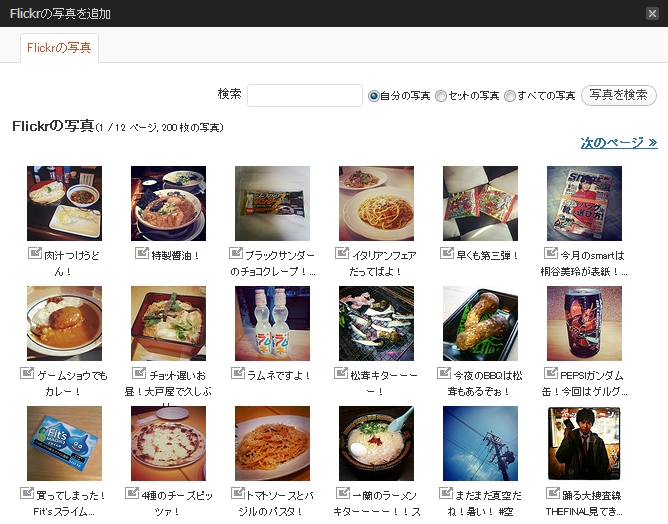
アイコンを選択すると、Flickrに投稿されている写真の一覧が表示されます。
この中からブログで使いたい写真を選択します。

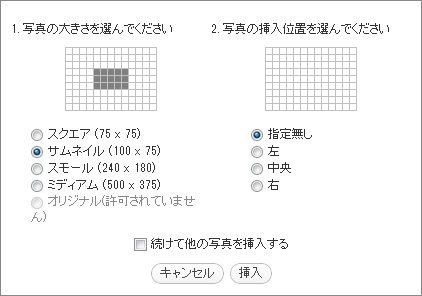
写真を選択すると、公開する際の画像サイズを選択することが出来ます。
自分のブログのサイズに合わせて選択していきます。
すると、本文中に画像が追加されます。
これで投稿が完了となります。
こんな感じで公開されますよ


Instagramからの投稿しかないので、スクエアのタイプしかご紹介できないです・・・


















コメントを残す