
ブログを更新していて、ついつい記事が長くなってしまうことがあるんですが、これまでの表示方法だと
全文が表示されてしまって、トップページがものすごい長さになっちゃうこともあったので、
「続きを読む」ボタンを設置して記事の長さを調整するようにしてみました。
今回は、ここでも設置した「続きを読む(Read more)」の設定についてまとめてみることにしました。
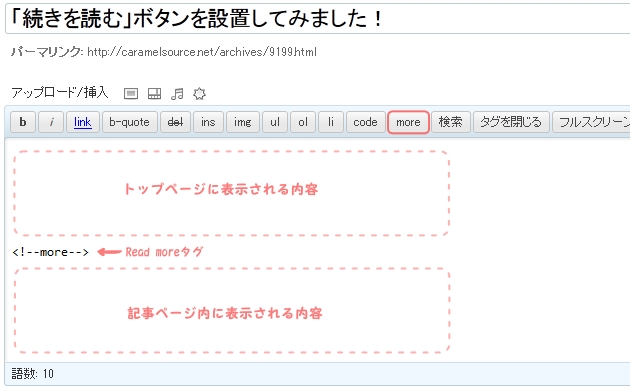
Read moreはテーマによって設定が異なりますが、一般的には記事投稿の際に、
「more」ボタンを選択すれば専用のタグが表示されるので、
タグ以前がトップページに表示され、タグ以降が記事ページ内で表示されるようになります。

Read moreボタンも テーマによって装飾が異なってきます。
スタイルシートで設定されていることが多いため、スタイルを修正すれば自分好みのボタンにカスタマイズすることもできます。
ちなみにCARAMEL SOURCE.ではテキストでRead more(もしくは 続きを読む)と設定されている部分に
imgタグを入れて画像を表示させています。
※スタイルシートでボタンの枠だけimgで用意して、文字はテキスト表示という設置でもアリですね。
今回フォントの関係でimgにしちゃいましたが(´・ω・`)
今回「続きを読む」を設定したことで、トップページがだいぶスッキリさせることができました。
ただ、これまでと違い、続きを読みたくなるような前半のフリが大切になってきますね。
いかに相手の関心を惹く内容を前半で盛り込めるか。そこがポイントになりそうです。
頑張ってみたいと思います(o ・`∀・´)ノ
※ちなみに、過去の記事にはRead moreのタグを設置していませんので、
これまで通りの表示となります。ご了承ください。

















コメントを残す