
クラウドサービスという言葉を最近よく耳にしますが、
そのクラウドサービスで代表的なものといえば、そう『Dropbox』です。
Dropboxというと、ストレージサービスという認識の人が多いと思うんですが、
実は制作したサイトを公開できちゃったりする意外な使い方もあったりするんです。
今回はDropboxで、ホームページを公開するまでの流れをご紹介します!
1.Dropboxのアカウントを取得しよう!

まずはDropboxのアカウントを取得します。アカウントは公式サイトから簡単に登録できます。
今回は2GBのサービス(無料)で問題ないと思います。
たくさんデータをweb上に上げたい方は有料版を選択してください。

|
Dropbox公式サイト |
Dropboxの基本的な使い方の説明はしませんので、下記サイトを参考にしてみてください。

|
l誠 Biz.ID:Dropboxのセットアップと使い方 |
2.htmlとcssのデータを用意しよう!

サイトとして公開したいhtmlのデータを作成します。
cssも用意して、htmlで宣言してあげれば問題なくスタイルの設定もすることができます。
3.webに公開してみよう!
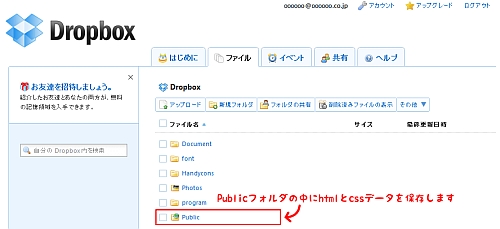
Dropboxフォルダ内にある、publicに制作したhtmlとcssデータを保存します。
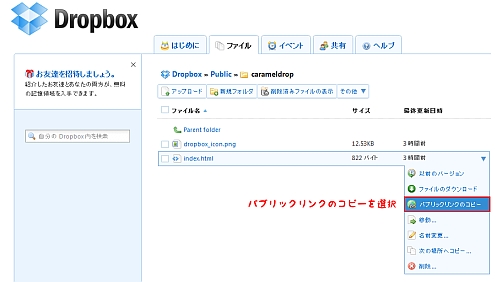
次に、公開されているページのURLを確認します。
パブリックリンクをコピーすると、そのhtmlデータのURLがコピーされます。
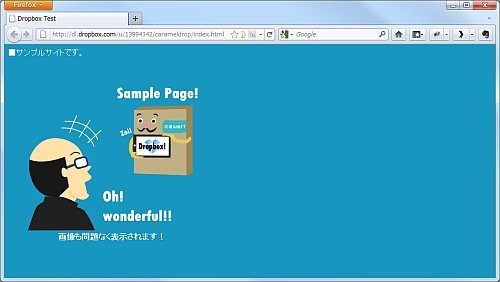
これをブラウザで貼り付けすると、ページの確認ができます。
サンプルで自分が作ったサイトを公開しておきます。(とりあえず画像を表示しただけのもの)

|
サンプルサイト |