オリジナルのロゴを簡単に無料で作れちゃうwebサービス『Free Unique Logo Creator』が
紹介されてたので、早速caramel source.のロゴも作ってみました!
10分もあれば、それなりのロゴが簡単に作れちゃいます。
※無料と紹介しましたが、中には有料のデザインも含まれています。
オリジナルロゴを簡単に作れちゃうFree Unique Logo Creator
WordPressのログイン画面をカスタマイズしてみた!

WordPressのログイン画面をカスタマイズできることは知っていたんだけど、
実装まで出来ていなかったので、後輩たちがまとめているブログを参考に、自分のブログでも実装してみました!
今回は、ログイン画面のカスタマイズが完了するまでの作業の流れを紹介していこうと思います。
すごく簡単でしたので、試してみたいと思っている方はゼヒ!!
1.オリジナルのロゴ画像を作成する
まずはオリジナルのロゴ画像を作成します。
今回CARAMEL SOURCE.ではメンテナンスページをイメージするイラストを作成しタイトルの横に表示しています。
ここはタイトルだったり、好きなイメージデータで大丈夫だと思います。

[画像サイズ]
326px x 82px
※背景が白ではないので、透過していないとちょっとみっともないかもしれないです。
塗りつぶしの画像やロゴの外枠に枠線が付いた画像だったらいいかもしれないですね。
[画像のファイル名]
なんでもOK!このサイトでは『wp_login』と設定しています。
[画像のアップロード先]
ロゴ画像は、現在使っているテーマのimagesの中にアップしてください!!
別の場所にアップすると、正常に呼ばれてこない場合があります。
自分の場合は画像が表示されませんでした・・・
2.テーマのfunction.phpにロゴ画像の設定をする
WordPressで使用中のテーマのfunction.phpにロゴ画像を表示するためのソースを記述します。
function my_custom_login_logo() {
echo '';
}
add_action('login_head', 'my_custom_login_logo');
ソースを追記する位置は、それぞれにお任せいたします。
3.設定できたか確認してみる!
[これまでのログイン画面]

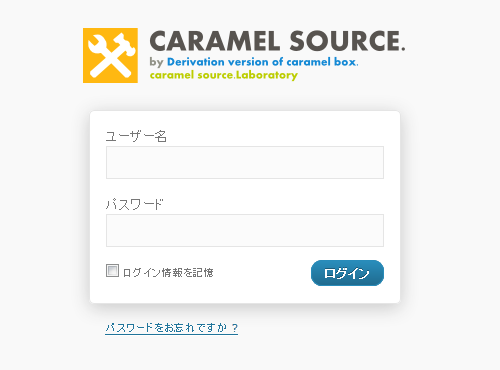
[変更後のログイン画面]

ちょっとしたことですが、自分専用って感じがしていいですよね!
まさにオンリーワンです!!
例えば、仕事でお客様のサイトをWordpressで制作していた場合、ログイン画面をその会社のロゴにしたりしておくと
お客様の満足度も高まりそうですね!こういう小さな気配りが後々ビッグビジネスを呼びますからね!!
次回はログイン後の管理者画面のロゴを変更してみたいと思います!

今回参考にした後輩たちのブログ。

|
デザイン どや!? 
|
4枚で1,000円
んじゃ、猿ロックでも。

TSUTAYAの新作、準新作4枚レンタルで1,000円というサービスで、
新作2本借りたときに店員さんから準新作2本を追加で借りても同じ金額ですよ~って言われて
何を借りようか悩んだ末に選んだのが猿ロック!
2月に映画化もされているみたいで、TSUTAYAでも結構推していた作品だったので借りてきました!
原作があることは知ってたし、ドラマで夜中にやってたことも知ってたんだけど
それほど興味がなかったもんで見てなかったです…
これを機にってつもりで今見てます。
epi1(1-1,1-2)をとりあえず見たけどなかなか面白いです!
市原隼人の演技はあんまり好きじゃないけど、周りのキャストとストーリーがなかなかイイですね!
残り3巻も借りてこようと思いますw