
WordPressのログイン画面をカスタマイズできることは知っていたんだけど、
実装まで出来ていなかったので、後輩たちがまとめているブログを参考に、自分のブログでも実装してみました!
今回は、ログイン画面のカスタマイズが完了するまでの作業の流れを紹介していこうと思います。
すごく簡単でしたので、試してみたいと思っている方はゼヒ!!
1.オリジナルのロゴ画像を作成する
まずはオリジナルのロゴ画像を作成します。
今回CARAMEL SOURCE.ではメンテナンスページをイメージするイラストを作成しタイトルの横に表示しています。
ここはタイトルだったり、好きなイメージデータで大丈夫だと思います。

[画像サイズ]
326px x 82px
※背景が白ではないので、透過していないとちょっとみっともないかもしれないです。
塗りつぶしの画像やロゴの外枠に枠線が付いた画像だったらいいかもしれないですね。
[画像のファイル名]
なんでもOK!このサイトでは『wp_login』と設定しています。
[画像のアップロード先]
ロゴ画像は、現在使っているテーマのimagesの中にアップしてください!!
別の場所にアップすると、正常に呼ばれてこない場合があります。
自分の場合は画像が表示されませんでした・・・
2.テーマのfunction.phpにロゴ画像の設定をする
WordPressで使用中のテーマのfunction.phpにロゴ画像を表示するためのソースを記述します。
function my_custom_login_logo() {
echo '';
}
add_action('login_head', 'my_custom_login_logo');
ソースを追記する位置は、それぞれにお任せいたします。
3.設定できたか確認してみる!
[これまでのログイン画面]

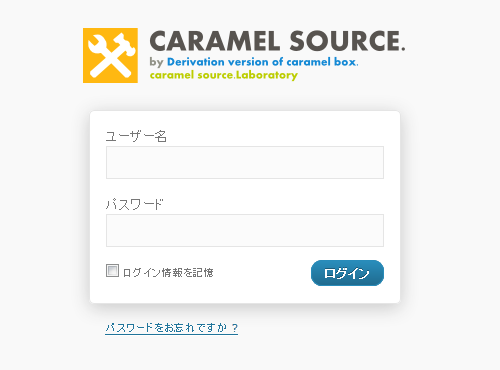
[変更後のログイン画面]

ちょっとしたことですが、自分専用って感じがしていいですよね!
まさにオンリーワンです!!
例えば、仕事でお客様のサイトをWordpressで制作していた場合、ログイン画面をその会社のロゴにしたりしておくと
お客様の満足度も高まりそうですね!こういう小さな気配りが後々ビッグビジネスを呼びますからね!!
次回はログイン後の管理者画面のロゴを変更してみたいと思います!

今回参考にした後輩たちのブログ。

|
デザイン どや!? 
|














